1. Các chuỗi
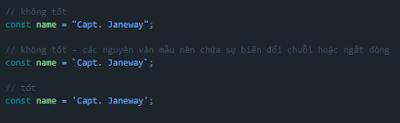
- Sử dụng dấu lược cho các chuỗi
- Khi xây dựng các chuỗi theo một chu trình, sử dụng mẫu chuỗi thay vì ghép chuỗi
Tại sao? Các mẫu chuỗi cho bạn một cú pháp súc tích, dễ đọc với các ngắt dòng và các tính năng ghép chuỗi phù hợp.
- Không bao giờ sử dụng eval() cho một chuỗi, điều đó mở ra rất nhiều các lỗ hổng và rủi ro.
- Không sử dụng các ký tự thoát trong một chuỗi khi không cần thiết
2. Các đối tượng
- Sử dụng cú pháp nguyên văn {} để khởi tạo đối tượng
- Sử dụng cú pháp định nghĩa thuộc tính rút gọn để định nghĩa các thuộc tính của đối tượng
- Sử dụng cú pháp định nghĩa thuộc tính rút gọn để định nghĩa các thuộc tính của đối tượng
Tại sao? Nó ngắn gọn và súc tích.
- Gom tất cả các thuộc tính rút gọn ở trên cùng khi khai báo đối tượng.
Tại sao? Điều này giúp bạn dễ dàng biết được thuộc tính nào sử dụng cú pháp rút gọn.
- Chỉ sử dụng dấu lược ' ' cho các thuộc tính có định danh không hợp lệ.
- Ưu tiên sử dụng toán tử liệt kê ... so với Object.assign để tạo bản sao nhanh của một đối tượng. Sử dụng toán tử còn-lại ... để tạo một đối tượng mới với một số thuộc tính đã bị loại bỏ
3. Các mảng
- Sử dụng cú pháp nguyên văn [ ] để khởi tạo mảng
- Sử dụng cú pháp nguyên văn [ ] để khởi tạo mảng
- Sử dụng Array.push, thay vì phép gán, để thêm các mục cho một mảng.
- Sử dụng toán tử liệt kê ... để sao nhanh một mảng.
- Để chuyển đổi một đối tượng khả duyệt thành một mảng, sử dụng toán tử liệt kê ... thay vì Array.from.
- Sử dụng Array.from để chuyển đổi một đối tượng giống-mảng thành một mảng.
- Sử dụng Array.from để chuyển đổi một đối tượng giống-mảng thành một mảng.
Bài viết mình có tham khảo trên link github này. Mình nghĩ nó sẽ hữu ích cho bạn
https://github.com/dangkyokhoang/javascript-style-guide
https://github.com/dangkyokhoang/javascript-style-guide


















0 Comment: