Chào các bạn!
Có lẽ các bạn vào đây đọc, đa số là các anh em lập trình viên nhỉ? Vậy thì cũng không quá lạ gì với thằng npm nữa.
NPM (node package manager) là một công cụ tạo và quản lý các thư viện javascript cho Nodejs.
npm install, npm install react-three-dots, ....
Những câu lệnh huyền thoại giúp cài các thư viện trên npm về cho project của mình. Rất rất nhiều thư viện trên đó, mà mình vẫn hay thường kéo nó về để sử dụng, hehe...
Trong đầu bỗng nghĩ: "tại sao mình không tự tay làm một package rồi đẩy lên npm cho cả thế giới dùng nhỉ". Haha, nghĩ thôi đã thấy sướng rồi 😂 (đoạn này ngồi cười cái đã...).
Nghĩ là làm và từ đó bài viết này được ra đời!
Xắn tay viết một package thôi! Khoan đã vậy thì viết cái gì, viết một hàm tính tổng hai số, không ổn, không đặc sắc tẹo nào? Hay ramdom ngẫu nhiên một phần tử trong mảng, hình như cũng có nhiều rồi.
À! Viết code cắt ngắn đoạn văn bản rồi thêm ....
Vậy chủ đề có rồi, giờ nghiên cứu đối thủ thôi.
Sau một hồi search hì hục, search mỏi cả tay 😂, cũng thấy vài cái viết giống chủ đề của mình.
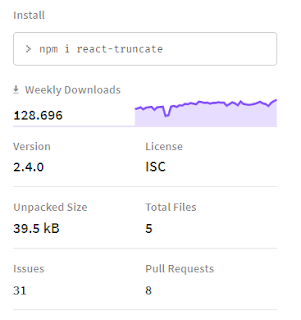
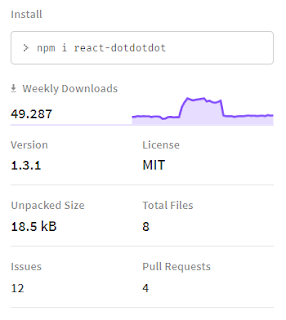
Đó là thằng react-dotdotdot và react-truncate.
Ây da, cả hai cái đều được tải nhiều quá nhỉ! Miếng bánh thị phần này nghe vẻ khả thi, haha, một cái nặng 18.5kB, và một cái nặng 39.5kB. Đúng như size thằng react-truncate nhiều chức năng hơn thật, tuyệt vời ông mặt trời!
Cơ mà đọc xong hai cái này, mình thấy nó vẫn còn nhiều vấn đề, với lại cắt ngắn văn bản hiện thị liệu cần phải cài cắm thư viện không?
Tất nhiên là không cần, dùng js cắt bớt văn bản hoặc bạn vẫn có thể làm được chỉ bằng html, css. Mình cũng có một bài viết, chỉ dùng html, css rồi, ai chưa đọc có thể xem qua nhé.
Đau đầu rồi đây, chức năng như trên thì hai thằng thư viện này làm quá tốt rồi, lấy gì cạnh tranh nổi, giờ chỉ còn cách làm đúng một chức năng để package càng nhẹ càng tốt. Chiến thôi!
Tạo thư mục ( đặt tên mà trên npm chưa có nhé ). Và mình quyết định đặt tên cho package này là react-three-dots.
Giờ khởi tạo project: npm init
Câu lệnh này sẽ giúp bạn tạo ra một package.json. Khi chạy nó sẽ hỏi một số câu về project.
- Package name: đây là tên dự án.
- Version: phiên bản dự án, mặc định sẽ là 1.0.0
- Description: mô tả về dự án
- Entry point: đường dẫn trỏ tới file mã nguồn, nơi chạy đầu tiên của package.
- Test command: đến câu này enter cho nhanh, haha ( hình như là lệnh khi bạn gọi npm test )
- Git repository: git repository ứng với dự án ( để trống, ấn luôn enter).
- Keywords: các từ khóa tương ứng với dự án của bạn.
- Author: xưa mình toàn để trống, nhưng thấy đại ca mình hay viết, nên mình cũng viết tên vào cho oách
- License: giấy phép. Mặc định là ISC.
Nếu bạn muốn tạo nhanh, không thèm trả lời mấy câu trên thì cứ phang npm init -y cho gọn.
Ok! sau khi chạy xong mình được file package.json như thế này
Vậy giờ là code thôi, mình sẽ dùng js để cắt ngắn văn bản và thêm dấu ...
Cái hàm trên bạn truyền text và số kí tự muốn hiển thị
Mấy cái regex trong hàm giúp mình check một số trường hợp.
Cái regex đầu tiền check phần tử đầu tiên không phải là non-whitespace hay không?
Cái regex thứ hai là check chuỗi: khớp với bất kỳ chuỗi nào chứa ít nhất một whitespace sau đó khớp với bất kỳ chuỗi nào không hoặc nhiều lần xuất hiện của non-whitespace và so khớp bất kỳ chuỗi nào có \S ở cuối chuỗi đó (\S*$). Các bạn search regex test online là sẽ hiểu hơn.
Mình sẽ lấy ví dụ ở đây.
Sau đó viết thêm Readme.md, mô tả cái package cho người dùng. Trên đấy thì mình có thêm một cái ảnh, vậy làm sao thêm ảnh vào được Readme.md.
Đầu tiền mình sẽ lên github của mình, tạo một cái new issues, rồi trong đó có mục thêm ảnh, mình sẽ kéo ảnh vào đó.
copy cái link ảnh và ném vào trong Readme.md thôi, quá ez game.
(Link ảnh mình đã ném vào trước đó rồi nhé !)
Đẩy code lên github và publish lên npm thôi.
Đầu tiền bạn phải có tài khoản npm nhé.
Chạy lệnh npm login, nó sẽ hỏi username, password và email
Xong rồi thì npm publish
Khi bạn muốn update thì chạy lệnh: npm version patch rồi npm publish
Vậy là đã có một package trên npm rồi, quá xịn.
Tèn ten, đây là thành quả:
https://www.npmjs.com/package/react-three-dots
Cảm ơn các bạn đã đọc bài viết của mình, mọi người bình luận góp ý để blog càng ngày càng phát triển hơn nhé. Thanks.