Deno là một chương trình để chạy mã JavaScript và TypeScript bên ngoài trình duyệt.
- Deno được tạo bới Ryan Dahl. Cũng chính là người phát triển Nodejs.
- Deno được bảo mật theo mặc định. Nếu không được phép, nó không thể truy cập các tập tin, mạng hoặc môi trường.
- Deno được bảo mật theo mặc định. Nếu không được phép, nó không thể truy cập các tập tin, mạng hoặc môi trường.
- Deno có TypeScript tích hợp mà không cần cấu hình bên ngoài.
- Các gói bên ngoài được kéo vào thông qua các url.
Và một điều thú vị nữa là Deno là đảo chữ của Node.
Nghe đã thấy thằng này phê rồi anh em nhỉ. Bắt tay vào trinh phục nó thôi.
À quên, link github của Deno đây nhé: https://github.com/denoland/deno
Thời điểm mình đang viết bài nó hơn 49k star nhé, hơi bị oách luôn.
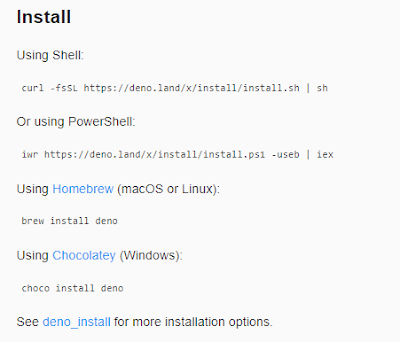
Để cài đặt deno các bạn thực hiện theo hình bên dưới:
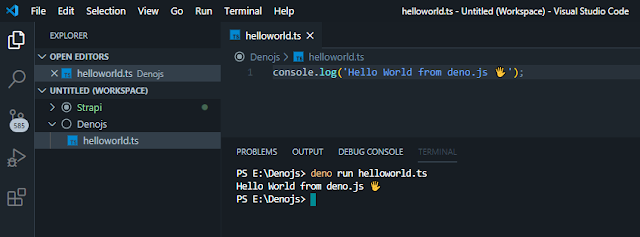
Mình dùng window, nếu hiện thị như sau là thành công rồi nhé:
Cài đặt khá là ok. Cùng bắt tay, bắt chân viết chương trình hello world xem hịn không nào? Mình được một anh kể bảo mỗi khi code một ngôn ngữ mới, người ta đều code hello world đầu tiên, để may mắn, không bao giờ phải fix bug. Haha, không biết có đúng không, mà ngôn ngữ nào mình cũng code hello world đầu tiên mà vẫn fix bug ầm ầm :)).
Ghê chưa nào? Quá xuất sắc.
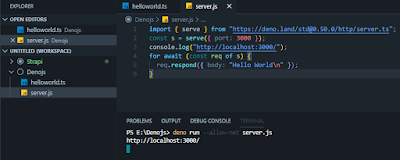
Thử build server xem sao.
Các bạn code như mình rồi chạy. Deno run server.js. Ra ngay một cái error đỏ lòm. Haha không sao, deno bảo mật quá đi mà, bạn phải cho phép nó truy cập mạng.
Bắt đầu run lại: Deno run --allow-net server.js. Wow, hịn đó.
Bắt đầu run lại: Deno run --allow-net server.js. Wow, hịn đó.
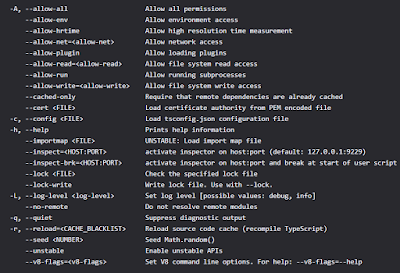
Các bạn có thể tham khảo 1 list các quyền mà chương trình cần:
Giờ mình thử dùng module bên thứ 3 xem sao.
Để chạy các bạn chạy: deno run --allow-net server.jsx. Rồi sẽ được kết quả như này nhé.
Ma thuật chưa, chơi được cả file jsx, quá ngầu.
Mình chỉ test sơ sơ qua và giới thiệu với các bạn về thằng deno.js. Cảm ơn các bạn đã đọc bài viết của mình. Thân ái chào quyết thắng.














0 Comment: