Xin chào ae. Lại là mình đây, HQK. Sau một thời gian vắng bóng, mình lại lên đây chém gió với ae cho vui, haha, đợt này mình hơi bận nên ít đăng bài hơn. Mình học ngành an toàn thông tin nhưng vẫn phải chiến đấu với mobile, khó ăn rồi đây. Chả là kì này mình học android, mà môn này tận bốn phát thực hành, tiện luyện tay code thực hành thì mình viết blog luôn cho vui...
1. LinearLayout: sẽ bố trí các view theo dạng khối và không đè lên nhau. Linear Layout có hai chiều bố trí bố cục là:
Và đây là phần logic xử lý. Vì phần logic xử lý cũng không có gì đặc biệt, nên mình sẽ đẩy code lên luôn, chỉ có tính toán cộng trừ nhân chia thôi mà, đọc tý là hiểu.
Chiến đấu thôi nào ae, à vấn đề cài đặt android, setup máy ảo dễ như ăn cơm nên mình không giới thiệu nhé. Hoặc bạn có thể lên google để xem nhé.
Đề bài: Làm ứng dụng android tính toán cơ bản.
Mình sẽ làm một cái như hình trên. hihi ez game mà.
Trước khi code mình giới thiệu qua các loại layout trong android đã.
Trước khi code mình giới thiệu qua các loại layout trong android đã.
1. LinearLayout: sẽ bố trí các view theo dạng khối và không đè lên nhau. Linear Layout có hai chiều bố trí bố cục là:
- Vertical: các view bên trong sẽ được sắp xếp theo chiều dọc.
- Horizontal: các view bên trong sẽ được sắp xếp theo chiều ngang.
- Horizontal: các view bên trong sẽ được sắp xếp theo chiều ngang.
2. Realative Layout: là loại layout mà trong đó vị trí của mỗi view con sẽ được xác định so với view khác hoặc so với thành phần cha của chúng thông qua ID.
3. TableLayout: sẽ sắp xếp các View con bên trong thành dạng bảng. Mỗi hàng là một đối tượng view TableRow bên trong TableRow chứa các View con, mỗi View con này nằm ở vị trí một ô bảng (cell). Cột / hàng trong bảng bắt đầu từ số 0.
4. Frame Layout: là dạng layout cơ bản nhất khi gắn các view lên layout này thì nó sẽ luôn giữ các view này ở phía góc trái màn hình và không cho chúng ta thay đồi vị trí của chúng, các view đưa vào sau sẽ đè lên view ở trước trừ khi bạn thiết lập transparent cho view sau đó
Ok. Mình sẽ chọn thằng LinearLayout để chia bố cục nhé.
Màu vàng: là một TextView, chỗ hiện thị đáp án cũng là một TextView
Màu xanh da trời: là một EditText
Màu xanh lá cây: là bốn Button
Màu xanh da trời: là một EditText
Màu xanh lá cây: là bốn Button
LinearLayout: sẽ có 2 thuộc tính require là : android:layout_width và android:layout_height
Trông qua cũng giống như html trong web nhỉ. Ồ thấy nó cũng same same web.
android:layout_margin: căn chỉnh margin, android:text: nội dung, android:textSize: cỡ chữ, ....
thằng android này nhiều thuộc tính lắm, nhưng nó cũng gợi ý hết cho mình rồi, nói chung biết mấy cái cơ bản là ok.
Trông qua cũng giống như html trong web nhỉ. Ồ thấy nó cũng same same web.
android:layout_margin: căn chỉnh margin, android:text: nội dung, android:textSize: cỡ chữ, ....
thằng android này nhiều thuộc tính lắm, nhưng nó cũng gợi ý hết cho mình rồi, nói chung biết mấy cái cơ bản là ok.
À, mình có thói quen là khi code java thì toàn để màu trắng, còn khi code web thì bạn biết rồi đấy, phải màu mè hết cỡ thế mới ngầu, haha chắc cái IDE của android, hay neatbean cũng chỉnh được màu mè cơ mà mình quen mẹ màu trắng.., haha lại lan man chém gió rồi.
Thôi chắc mình đẩy code lên luôn các bạn nghiêm cứu.
Thôi chắc mình đẩy code lên luôn các bạn nghiêm cứu.
Đầy là phần layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="15dp"
android:text="Hoàng Quốc Khánh\nB16DCAT083 -Nhom3"
android:textSize="24dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="Số a"
android:textSize="24dp" />
<EditText
android:id="@+id/editA"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textSize="24dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Số b"
android:textSize="24dp" />
<EditText
android:id="@+id/editB"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textSize="24dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="4"
android:layout_marginTop="15dp"
>
<Button
android:id="@+id/btAdd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="+"
android:textSize="24dp" />
<Button
android:id="@+id/btSub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="-"
android:textSize="24dp" />
<Button
android:id="@+id/btMul"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="*"
android:textSize="24dp" />
<Button
android:id="@+id/btDiv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="/"
android:textSize="24dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Đáp án"
android:textSize="24dp" />
<TextView
android:id="@+id/tvResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textSize="24dp"></TextView>
</LinearLayout>
</LinearLayout>
Và đây là phần logic xử lý. Vì phần logic xử lý cũng không có gì đặc biệt, nên mình sẽ đẩy code lên luôn, chỉ có tính toán cộng trừ nhân chia thôi mà, đọc tý là hiểu.
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private TextView tvResult;
private EditText editA;
private EditText editB;
private Button btAdd;
private Button btSub;
private Button btMul;
private Button btDiv;
Float a, b;
Float Result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
reflect();
eventCal();
}
private void reflect() {
tvResult = findViewById(R.id.tvResult);
editA = findViewById(R.id.editA);
editB = findViewById(R.id.editB);
btAdd = findViewById(R.id.btAdd);
btSub = findViewById(R.id.btSub);
btMul = findViewById(R.id.btMul);
btDiv = findViewById(R.id.btDiv);
}
private void eventCal(){
btAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try{
a = Float.parseFloat(editA.getText().toString());
b = Float.parseFloat(editB.getText().toString());
Result = a + b;
tvResult.setText(String.valueOf(Result));
}catch (Exception e){
System.out.println(e);
editA.setText("");
editB.setText("");
Toast.makeText(MainActivity.this, "Dự liệu không hợp lệ", Toast.LENGTH_SHORT).show();
}
}
});
btSub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try{
a = Float.parseFloat(editA.getText().toString());
b = Float.parseFloat(editB.getText().toString());
Result = a - b;
tvResult.setText(String.valueOf(Result));
}catch (Exception e){
System.out.println(e);
editA.setText("");
editB.setText("");
Toast.makeText(MainActivity.this, "Dữ liệu không hợp lệ", Toast.LENGTH_SHORT).show();
}
}
});
btMul.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try{
a = Float.parseFloat(editA.getText().toString());
b = Float.parseFloat(editB.getText().toString());
Result = a * b;
tvResult.setText(String.valueOf(Result));
}catch (Exception e){
System.out.println(e);
editA.setText("");
editB.setText("");
Toast.makeText(MainActivity.this, "Dữ liệu không hợp lệ", Toast.LENGTH_SHORT).show();
}
}
});
btDiv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try{
a = Float.parseFloat(editA.getText().toString());
b = Float.parseFloat(editB.getText().toString());
if(b==0){
Toast.makeText(MainActivity.this, "Không chia được cho 0", Toast.LENGTH_SHORT).show();
editB.setText("");
return;
}
Result = a/b;
tvResult.setText(String.valueOf(Result));
}catch (Exception e){
System.out.println(e);
editA.setText("");
editB.setText("");
Toast.makeText(MainActivity.this, "Dữ liệu không hợp lệ", Toast.LENGTH_SHORT).show();
}
}
});
}
}
Các bạn có thắc mắc gì có thể bình luận ở phía dưới, mình sẽ giải đáp. Chúc các bạn sẽ tạo được 1 app android "xịn xò" nhé. Haha, thân ái chào quyết thắng
Deno là một chương trình để chạy mã JavaScript và TypeScript bên ngoài trình duyệt.
- Deno được tạo bới Ryan Dahl. Cũng chính là người phát triển Nodejs.
- Deno được bảo mật theo mặc định. Nếu không được phép, nó không thể truy cập các tập tin, mạng hoặc môi trường.
- Deno được bảo mật theo mặc định. Nếu không được phép, nó không thể truy cập các tập tin, mạng hoặc môi trường.
- Deno có TypeScript tích hợp mà không cần cấu hình bên ngoài.
- Các gói bên ngoài được kéo vào thông qua các url.
Và một điều thú vị nữa là Deno là đảo chữ của Node.
Nghe đã thấy thằng này phê rồi anh em nhỉ. Bắt tay vào trinh phục nó thôi.
À quên, link github của Deno đây nhé: https://github.com/denoland/deno
Thời điểm mình đang viết bài nó hơn 49k star nhé, hơi bị oách luôn.
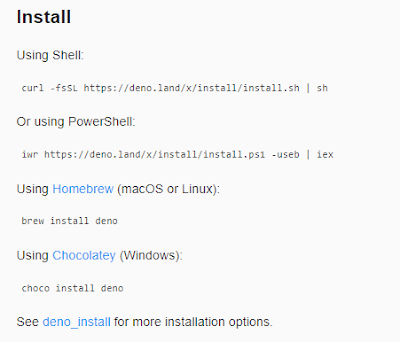
Để cài đặt deno các bạn thực hiện theo hình bên dưới:
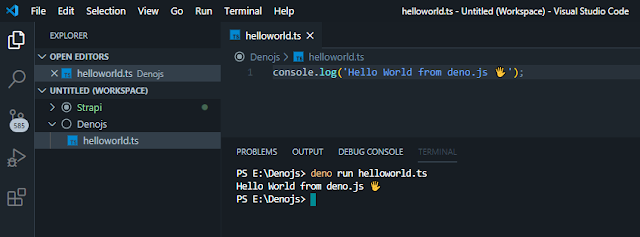
Mình dùng window, nếu hiện thị như sau là thành công rồi nhé:
Cài đặt khá là ok. Cùng bắt tay, bắt chân viết chương trình hello world xem hịn không nào? Mình được một anh kể bảo mỗi khi code một ngôn ngữ mới, người ta đều code hello world đầu tiên, để may mắn, không bao giờ phải fix bug. Haha, không biết có đúng không, mà ngôn ngữ nào mình cũng code hello world đầu tiên mà vẫn fix bug ầm ầm :)).
Ghê chưa nào? Quá xuất sắc.
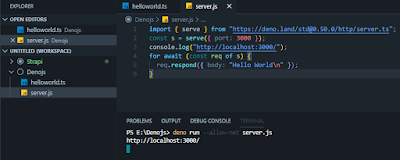
Thử build server xem sao.
Các bạn code như mình rồi chạy. Deno run server.js. Ra ngay một cái error đỏ lòm. Haha không sao, deno bảo mật quá đi mà, bạn phải cho phép nó truy cập mạng.
Bắt đầu run lại: Deno run --allow-net server.js. Wow, hịn đó.
Bắt đầu run lại: Deno run --allow-net server.js. Wow, hịn đó.
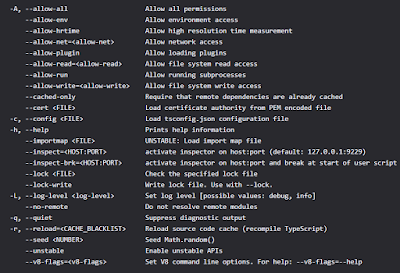
Các bạn có thể tham khảo 1 list các quyền mà chương trình cần:
Giờ mình thử dùng module bên thứ 3 xem sao.
Để chạy các bạn chạy: deno run --allow-net server.jsx. Rồi sẽ được kết quả như này nhé.
Ma thuật chưa, chơi được cả file jsx, quá ngầu.
Mình chỉ test sơ sơ qua và giới thiệu với các bạn về thằng deno.js. Cảm ơn các bạn đã đọc bài viết của mình. Thân ái chào quyết thắng.